Spesso nei nostro articoli vi abbiamo spiegato quanto ormai il mondo sia mobile-oriented e quanto, quindi, dobbiamo impegnarci per far sì che il nostro sito e tutta la nostra comunicazione tenga conto di questo aspetto.
Utilizziamo il cellulare per navigare, per giocare, per lavorare, per prenotare viaggi e soggiorni.
Ovviamente, utilizziamo il telefono anche per leggere le nostre mail.
Ormai, infatti, il 56% delle e-mail viene aperto e letto da mobile.
Un dato significativo, da tenere sempre ben presente in tutte le azioni di e-mail marketing.
Che senso ha, infatti, spendere tempo per inviare una newsletter dai contenuti e dall’oggetto accattivanti, se poi il 56% dei destinatari, aprendola su uno schermo piccolo, non riesce a leggerla perché il font è minuscolo, oppure perché tutto il layout si è sfasato?
I danni che possiamo causare, inviando una newsletter di questo tipo, sono molteplici:
- Perdere prenotazioni: se inviamo una newsletter in cui promuoviamo la nostra nuova offerta, ma questa risulta poi illeggibile, potremmo perdere molte potenziali prenotazioni.
- Perdere iscritti: un altro effetto collaterale potrebbe essere quello di spingere alcuni utenti, infastiditi, a disiscriversi dalla mailing list.
- Dare ai destinatari un senso di trascuratezza e scarsa affidabilità: chi mai vorrebbe prenotare un soggiorno in un hotel che via e-mail appare trascurato e poco affidabile?
Quando si progetta il design di una newsletter, bisogna dunque assicurarsi che questo sia mobile-first: pensato e realizzato perché appaia perfettamente leggibile sul cellulare.
Esistono alcuni accorgimenti per assicurarsi questo risultato.
Vediamoli insieme.
1. Responsive non significa ridotto
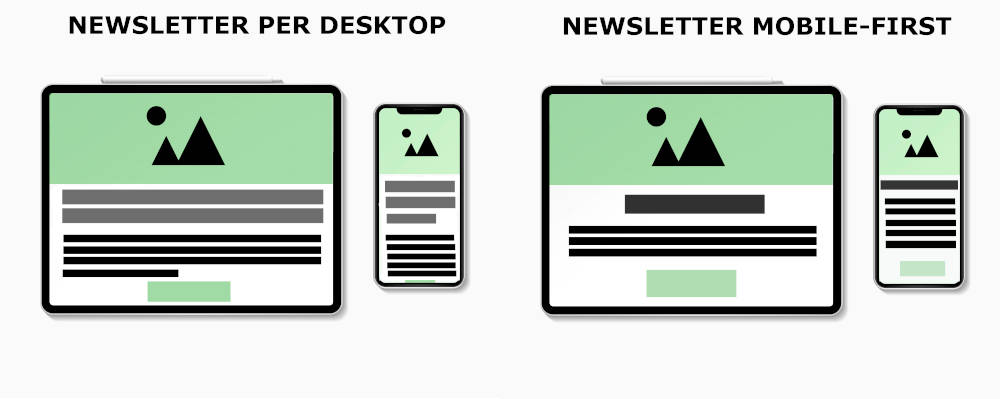
Creare newsletter responsive non vuol dire semplicemente ideare un design perfetto per il desktop, e poi ridurlo e ridimensionarlo per adattarlo a tutti gli altri tipi di schermo.
Vuol dire, piuttosto, pensare a un design ottimizzabile per qualsiasi tipo di telefono, in modo da essere sicuri di inviare newsletter perfette e performanti su tutti i device.
Nell’immagine qui sotto, potete vedere chiaramente la differenza tra una newsletter il cui design è stato pensato per il desktop e ridotto poi su mobile e un design mobile-first.

2. Occhio al peso!
Anche nel mondo del web, avere qualche chilo (o meglio kilobyte) in più può comportare qualche problema.
Inviare mail pesanti, perché ad esempio contengono troppe immagini o immagini con risoluzioni troppo alte, è sconsigliato.
Gmail, infatti, “nasconde” il contenuto della mail troppo pesanti, inserendo al posto un pulsante che il destinatario deve cliccare per continuare la lettura.
Può sembrare una sciocchezza. Ma ricordiamo che ogni click aggiuntivo richiesto a un utente è una barriera in più che viene posta tra lui e l’azione che ci auguriamo che compia.
Il tasso di abbandono potrebbe aumentare nettamente.
Vedendo un’e-mail vuota o incompleta, l’utente potrebbe infatti semplicemente eliminarla o segnarla come spam.
3. Occhio alla linea!
Oltre al peso, è importante la linea. Più semplice e snella è la silhouette, meglio è.
Cosa che, tradotta nel mondo delle newsletter mobile-first, ha un solo significato: layout a una colonna singola.
Questo tipo di impaginazione è infatti la migliore per organizzare i contenuti e le Call to Action su mobile.
Più colonne richiedono infatti al lettore di “pizzicare”, stringere e manipolare l’e-mail.
Ricordiamoci che i nostri destinatari potrebbero trovarsi a leggere la nostra newsletter mentre camminano, oppure mentre sono in autobus o in treno. Per aumentare il loro coinvolgimento è meglio semplificare loro la lettura, permettendogli di scorrere la mail utilizzando una solo mano e nient’altro che un tocco di pollice.
4. Le dimensioni contano
Su uno schermo lo spazio d’azione è ridotto e la lettura è, di per sé, più difficile.
Per questo è ancora più importante che i contenuti principali e i pulsanti di invito all’azione siano ben visibile e facilmente cliccabili.
Le dimensioni, quindi, contano.
Le linee guida di Apple e Android consigliano di creare pulsanti e chiamate all’azione grandi e ben visibili. In più, anche le dimensioni degli spazi divisori sono fondamentali.
Gremire la newsletter con una serie di pulsanti poco distanziati l’uno dall’altro provoca frustrazione nei mobile-user: molto spesso possono infatti cadere nell’errore involontario di toccare e aprire il collegamento sbagliato.
5. Less is best
La metà dei lettori su dispositivi mobili impiega circa 3 secondi per leggere una mail.
Abbiamo quindi veramente poco tempo per comunicare il nostro messaggio e convincerli e procedere all’azione.
La soluzione? Essere concisi e incisivi.
Evitiamo di inviare newsletter in cui l’utente è costretto a scorrere sullo schermo più volte.
Cerchiamo di scrivere titoli che occupino una riga e testi di massimo 3-5 righe: in questo modo riusciremo a inserire la call to action al di sopra della linea di scorrimento.
Se vuoi darci un feedback o se c’è qualche argomento che vorresti approfondissimo, scrivici!
Puoi farlo su Telegram, mandando un messaggio privato a https://t.me/MaurizioPaita, oppure mandandoci una mail a info@webmarketingeturismo.it.
Invece, se vuoi continuare a seguirci, puoi farlo iscrivendoti al nostro canale Telegram, https://t.me/wmturismo, o alla nostra newsletter, compilando il modulo che trovi qua sotto.



0 Comments